今天和大家分享一个扣子图像流中的「智能扩图」工具节点,这个节点的作用是:可以在扩大图片的同时,并自动生成图像缺失的部分。
一、示例对比
我们来用两组图片做一下对比,看看 「智能扩图」 的神奇之处。
先对比一组3:4比例的图片。左侧是原图,右侧是使用智能扩图生成的。
生成的这张图片扩充了两旁的树木:

再看一组4:3的图像。上面的原图,下面的是生成的。
从下面的图片可以看出,扩充了整个车身,把车窗和后视镜都补充出来了。

怎么样,是不是很神奇!~
那接下来我们就来学习一下,如何使用 「智能扩图」。
二、新建图像流
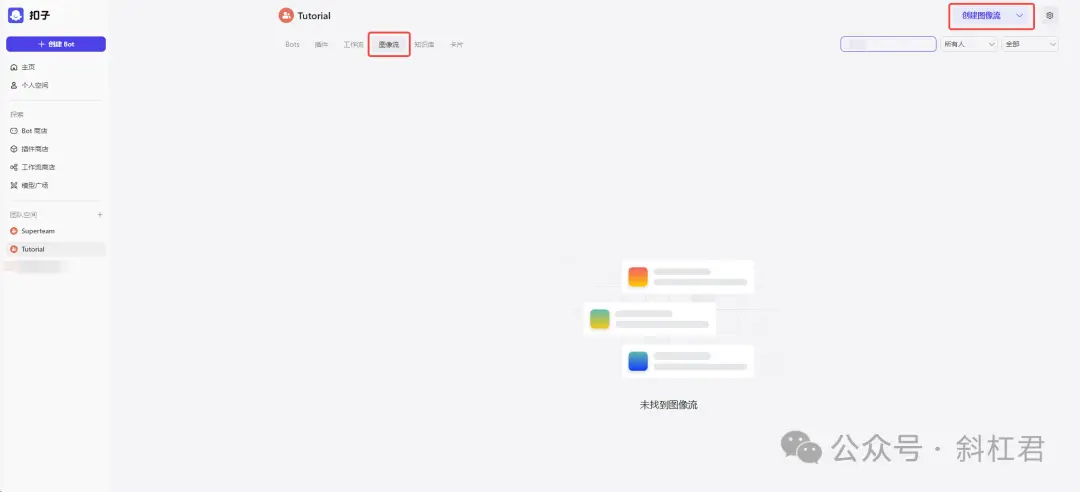
新建一个图像流:

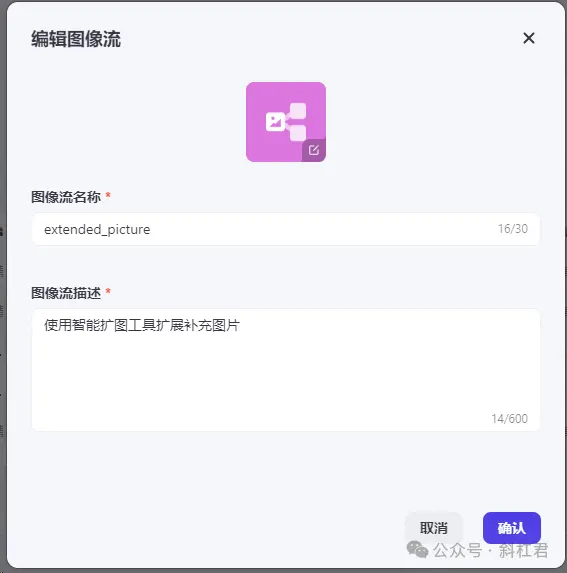
填写图像流名称:

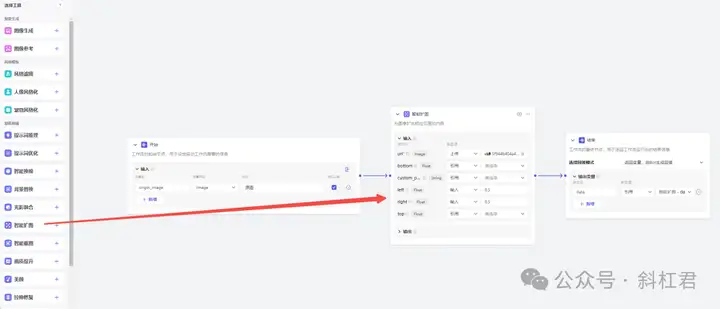
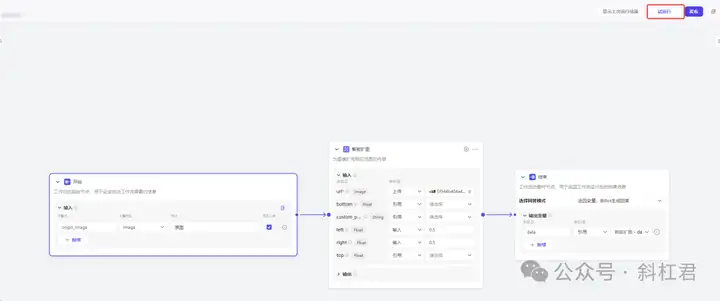
把 「智能扩图」 工具节点加入画布中:

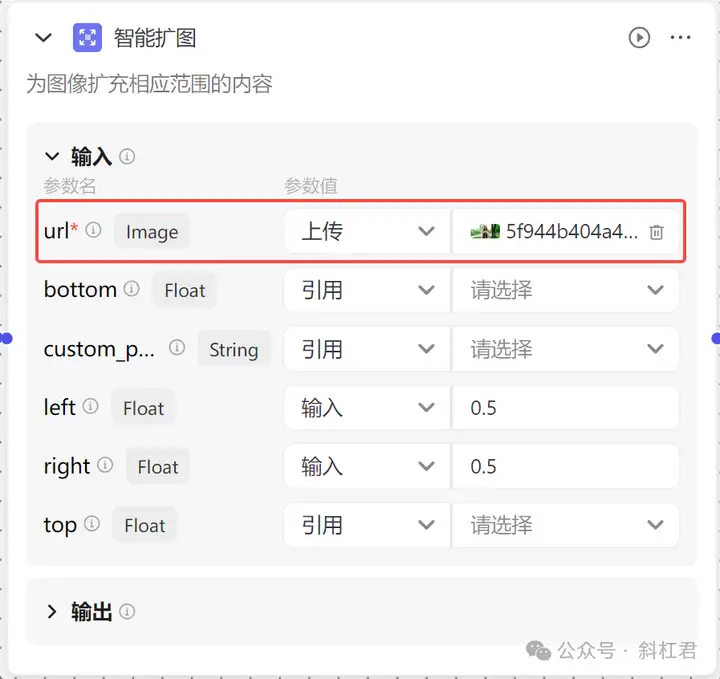
接下来,我们来看一下**「智能扩图」**每个参数的含义:
url: 原图链接。
left(向左扩展比例): 范围为(0,1],举个例子:原图的宽是100像素,希望扩展到110像素。那就是增加了10%,所以比例应该是0.1。
right(向右扩展比例): 范围为(0,1],同上。
top(向上扩展比例): 范围为(0,1],举个例子:原图的高是100像素,希望扩展到110像素。那就是增加了10%,所以比例应该是0.1。
bottom(向下扩展比例): 范围为(0,1],同上。
custom_prompt(提示词):可以给出需要扩展部分的提示词,这里根据需要填写,也可以默认不填。
三、测试图像流
接下来进行测试,先上传一张图片:

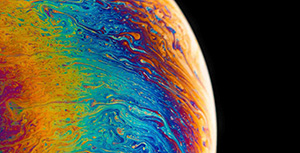
原图为:

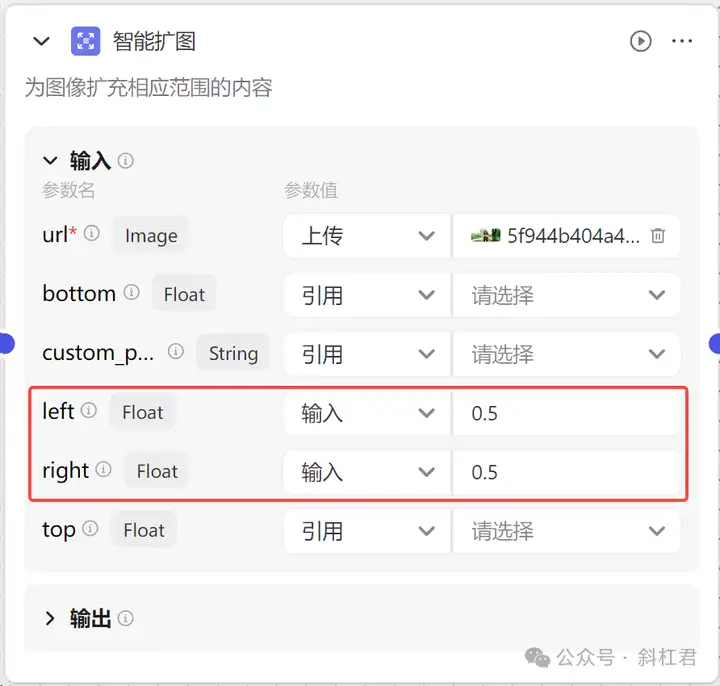
然后设置扩充比例,我们的需求是把这张图片左边和右边分别扩充50%。
那么参数分别应该为:left:0.5,right:0.5。
如图所示:

我们试着运行一下这个图像流:

运行后看一下输出的图片效果:

怎么样,效果是不是很不错,毫无违和感 ~
四、应用场景
「智能扩图」 一般的应用场景是:
例如:在电商网站首页制作横幅时,想使用一个好看的图片,尺寸比例却达不要求,不是拉伸了,就是压扁了 ,那就可以试试这种方法了。
例如:你想为你的博客或自媒体文章配图,图片比例不对,也可以用 「智能扩图」 来制作。
好了,今天的讲解就到这里,大家快动手尝试一下把,可以应用到很多地方噢 ~


如果有任何疑问,欢迎进群交流讨论,备注:斜杠君。